
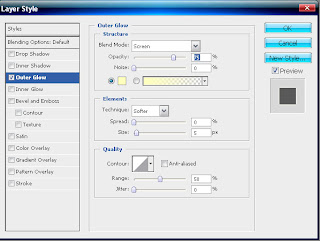
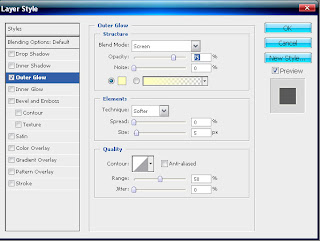
ขั้นตอนที่ 1 เริ่มแรกเลย... สร้างชิ้นงานขึ้นมาใหม่ โดยการใช้คำสั่ง File --> New แล้วเทสีให้พื้นหลังเป็นสีดำค่ะ ขั้นตอนที่ 2 ใช้ Type Tool สร้างข้อความ โดยให้ข้อความมีสีขาวดังภาพค่ะ ขั้นตอนที่ 3 ทำการ Double Click ที่เลเยอร์ข้อความ จะทำให้ปรากฏไดอะล็อกบ็อกซ์ Layser Style ให้เลือก Style แบบ Outer Glow จากนั้นปรับค่าต่าง ๆ ดังภาพค่ะ จากนั้นคลิกปุ่ม OK

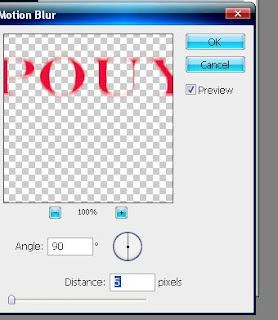
ขั้นตอนที่ 4 ถึงขั้นตอนนี้เราจะได้ข้อความที่มีขอบสีฟ้าเรือง ๆ แล้วนะค่ะ ให้เราทำการ Copy Layer ของข้อความค่ะโดยการคลิกขวาที่เลเยอร์ข้อความ จากนั้นเลือกคำสั่ง Duplicate Layer... จะทำให้ได้เลเยอร์ข้อความขึ้นอีกหนึ่งเลเยอร์ ขั้นตอนที่ 5 ให้คลิกเลือกที่เลเยอร์ข้อความใหม่ที่ได้จากการ Copy Layer จากนั้นใช้คำสั่ง Filter --> Blur --> Motion Blur จากนั้นปรับค่าดังภาพ แล้วคลิกปุ่ม OK ก็จะได้ผลลัพธ์ดังภาพด้านล่าง

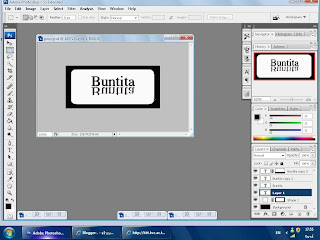
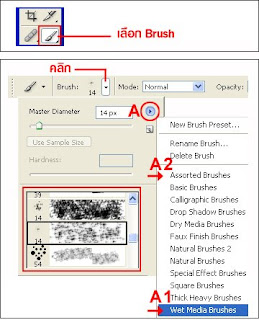
 ขั้นตอนที่ 6 เมื่อถึงขั้นตอนนี้เรามาใส่ ลูกเล่นให้ข้อความอีกซักหน่อย โดยการใช้ Brush เพิ่มเติมให้กับข้อความ โดยการสร้าง Layer ใหม่เพิ่มขึ้นค่ะ โดยการกดคีย์ลัด Shift + Ctrl + N ค่ะ ก็จะมีเลเยอร์ใหม่เพิ่มขึ้น จากนั้นให้ทำการเลือกเครื่องมือ Brush Tool จาก Tool Box จากนั้นให้เราเลือกหัวแปรง โดยคลิกที่ Option Bar จากนั้นคลิกที่ตำแหน่ง A ในภาพค่ะ แล้วเลือกเป็นแบบ Wet Media Brushes ที่ตำแหน่ง A1 ค่ะ พอถึงขั้นนี้หัวแปรงที่ในบริเวณกรอบสีเหลี่ยมก็จะเปลี่ยนเป็นแบบ Wet Media Brushes ให้ทำการเลือกหัวแปรงจากบริเวณกรอบสี่เหลี่ยมที่ชื่อว่า Scattered Dry Brush Small Tip (เอาเมาส์ชี้สักพักจะมีชื่อปรากฏให้เห็น) ตามภาพค่ะ เมื่อเลือกหัวแปรงได้แล้ว ให้เราเลือกสี foreground เป็นสีขาว จากนั้นคลิกเมาส์ลงบนเลเยอร์ที่เราได้สร้างเตรียมไว้ ซึ่งจะทำให้เกิดเป็นลักษณะจุด ๆ ปรากฏขึ้นค่ะ (อันนี้ก็ใสพอประมาณนะค่ะ เอาพอสวยไม่ต้องมากเกินไป) เราอาจเพิ่มความสวยให้ข้อความโดยใส่ประกายแสงให้ข้อความอีกสักเล็กน้อย โดยการทำเหมือนการเปลี่ยนหัวแปรงในครั้งแรก โดยเลือกเครื่องมือ Brush Tool จาก Tool Box จากนั้นให้เราเลือกหัวแปรง โดยคลิกที่ Option Bar จากนั้นคลิกที่ตำแหน่ง A ในภาพค่ะ แล้วเลือกเป็นแบบ Assorted Brushes ที่ตำแหน่ง A2 ค่ะ หัวแปรงที่ในช่องสีเหลี่ยมก็จะเปลี่ยนไป ให้เราเลือกหัวแปรงชื่อ Crosshatch 4 ขนาดหัวแปลง 30 จากนั้นก็คลิกเมาส์ลงบนเลเยอร์เดียวกับขั้นตอนแรก แต่ให้หัวแปรงอยู่ตรงตำแหน่งของตัวอักษร (ดูตัวอย่างจากรูปสุดท้าย)
ขั้นตอนที่ 6 เมื่อถึงขั้นตอนนี้เรามาใส่ ลูกเล่นให้ข้อความอีกซักหน่อย โดยการใช้ Brush เพิ่มเติมให้กับข้อความ โดยการสร้าง Layer ใหม่เพิ่มขึ้นค่ะ โดยการกดคีย์ลัด Shift + Ctrl + N ค่ะ ก็จะมีเลเยอร์ใหม่เพิ่มขึ้น จากนั้นให้ทำการเลือกเครื่องมือ Brush Tool จาก Tool Box จากนั้นให้เราเลือกหัวแปรง โดยคลิกที่ Option Bar จากนั้นคลิกที่ตำแหน่ง A ในภาพค่ะ แล้วเลือกเป็นแบบ Wet Media Brushes ที่ตำแหน่ง A1 ค่ะ พอถึงขั้นนี้หัวแปรงที่ในบริเวณกรอบสีเหลี่ยมก็จะเปลี่ยนเป็นแบบ Wet Media Brushes ให้ทำการเลือกหัวแปรงจากบริเวณกรอบสี่เหลี่ยมที่ชื่อว่า Scattered Dry Brush Small Tip (เอาเมาส์ชี้สักพักจะมีชื่อปรากฏให้เห็น) ตามภาพค่ะ เมื่อเลือกหัวแปรงได้แล้ว ให้เราเลือกสี foreground เป็นสีขาว จากนั้นคลิกเมาส์ลงบนเลเยอร์ที่เราได้สร้างเตรียมไว้ ซึ่งจะทำให้เกิดเป็นลักษณะจุด ๆ ปรากฏขึ้นค่ะ (อันนี้ก็ใสพอประมาณนะค่ะ เอาพอสวยไม่ต้องมากเกินไป) เราอาจเพิ่มความสวยให้ข้อความโดยใส่ประกายแสงให้ข้อความอีกสักเล็กน้อย โดยการทำเหมือนการเปลี่ยนหัวแปรงในครั้งแรก โดยเลือกเครื่องมือ Brush Tool จาก Tool Box จากนั้นให้เราเลือกหัวแปรง โดยคลิกที่ Option Bar จากนั้นคลิกที่ตำแหน่ง A ในภาพค่ะ แล้วเลือกเป็นแบบ Assorted Brushes ที่ตำแหน่ง A2 ค่ะ หัวแปรงที่ในช่องสีเหลี่ยมก็จะเปลี่ยนไป ให้เราเลือกหัวแปรงชื่อ Crosshatch 4 ขนาดหัวแปลง 30 จากนั้นก็คลิกเมาส์ลงบนเลเยอร์เดียวกับขั้นตอนแรก แต่ให้หัวแปรงอยู่ตรงตำแหน่งของตัวอักษร (ดูตัวอย่างจากรูปสุดท้าย)
ขั้นตอนที่ 7 ยังไม่สวยค่ะ เพระเป็นแค่จุดสีขาว ๆ ยังไม่มีประกาย ให้เราทำการ Double Click ที่เลเยอร์ เพื่อเรียกใช้งาน Layser Style ซึ่งจะมีไดอะล็อกบ็อกซ์ปรากฏขึ้นให้เราเลือกใส่ Style แบบ Outer Glow จากนั้นปรับค่าต่าง ๆ ดังภาพค่ะ จากนั้นคลิกปุ่ม OK

 ขั้นตอนที่ 8 ข้อความของเราก็จะดูเป็นประกาย แต่ดูยังไม่ค่อยเจิดจ้าเท่าไหร่ ให้เรา ทำการ Copy Layer ค่ะโดยการคลิกขวาที่เลเยอร์ที่เป็นภาพประกาย จากนั้นเลือกคำสั่ง Duplicate Layer... จะทำให้ได้ข้อความที่มีประกายสวยงามมากยิ่งขึ้น และแล้ว ก็เสร็จซะที ดูสวยเหมือนเวทมนต์ไหมค่ะ?... บทความนี้อาจจะยากและยาวซักนิด ในส่วนของการเลือกใช้งาน Brush แต่ก็คิดว่าน่าจะทำให้เพื่อน ๆ ได้รู้เพิ่มเติมเกี่ยวกับรูปแบบของ Brush มากขึ้นค่ะ
ขั้นตอนที่ 8 ข้อความของเราก็จะดูเป็นประกาย แต่ดูยังไม่ค่อยเจิดจ้าเท่าไหร่ ให้เรา ทำการ Copy Layer ค่ะโดยการคลิกขวาที่เลเยอร์ที่เป็นภาพประกาย จากนั้นเลือกคำสั่ง Duplicate Layer... จะทำให้ได้ข้อความที่มีประกายสวยงามมากยิ่งขึ้น และแล้ว ก็เสร็จซะที ดูสวยเหมือนเวทมนต์ไหมค่ะ?... บทความนี้อาจจะยากและยาวซักนิด ในส่วนของการเลือกใช้งาน Brush แต่ก็คิดว่าน่าจะทำให้เพื่อน ๆ ได้รู้เพิ่มเติมเกี่ยวกับรูปแบบของ Brush มากขึ้นค่ะ






 4. จากนั้น ไปที่ Filter > Sketch > Chrome ... จากนั้น เลือก Detail = 4 Smoothness = 5
4. จากนั้น ไปที่ Filter > Sketch > Chrome ... จากนั้น เลือก Detail = 4 Smoothness = 5









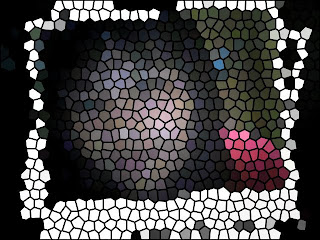
 ตัวอย่างที่ 3 : Filter -> Texture ->Mosaic Tiles
ตัวอย่างที่ 3 : Filter -> Texture ->Mosaic Tiles